前言:Blog搭建完成,既然是专属博客,也就是自己的一方世界,大家肯定都想让Blog有自己的个人色彩,而不必像诸如CSDN一样各种条条框框~
内容摘要
- 利用Hexo Theme美化Blog
- Hexo命令功能介绍及使用
Blog美化
在开始美化之前,先来了解一下下_config.yml文件,在Hexo中有两份主要的配置文件,名称都为_config.yml。
- 站点根目录下的_config.yml
主要用于Hexo站点的配置,我们称之为站点配置文件 - 主题目录的_config.yml,
主要用于主题相关的配置,称之为主题配置文件
安装主题
Hexo Theme

选择主题,安装
Hexo 安装主题的方式非常简单,只需要将主题文件copy至站点没有理由的 themes 目录下,以Next主题举例:
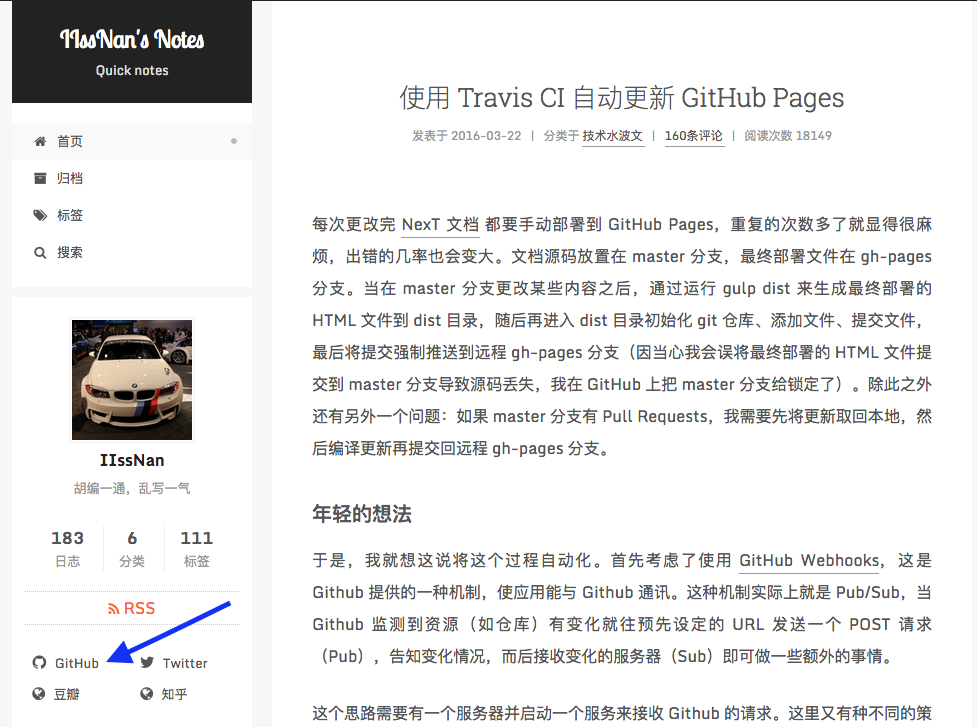
Step 1 点击进入主题作者的博客,点击Github

Step 2 获取主题地址 ,使用Git checkout 代码
1
2
3
4$ cd <your hexo folder>
# https://github.com/iissnan/hexo-theme-next 为主题代码地址
# themes/next为主题保存路径,next为主题名,可以修改
$ git clone https://github.com/iissnan/hexo-theme-next themes/nextStep 3 启用主题
修改站点配置文件,找到theme字段,将其值修改为next(主题名)1
theme: next
OK~主题安装完成,让我来验证一下,主题是否安装成功
- Step 4 验证主题效果
1
2
3
4# 终端输入命令
$ hexo generate
$ hexo server
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
使用浏览器访问http://localhost:4000,查看站点是否正确运行。
主题配置
选择Scheme
Scheme是Next提供的一种特性,为Next提供了多种不同的外观。
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme的切换通过主题配置文件的scheme字段。效果图,就不上了哈~1
2
3
4# Schemes
scheme: Muse
#scheme: Mist
#scheme: Pisces
设置语言
编辑站点配置文件,将language设置为所需要的语言。例如简体中文:1
language: zh-Hans
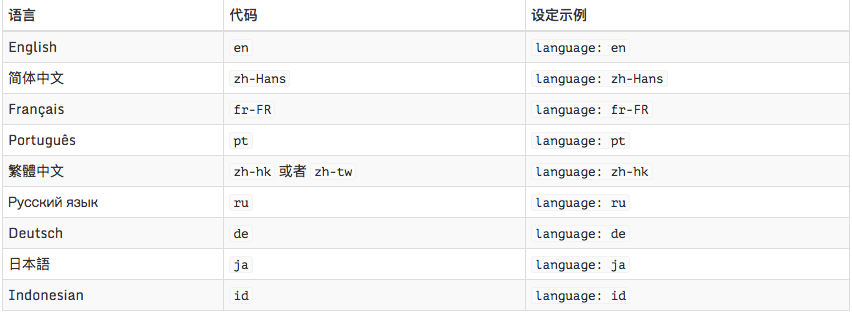
Next语言对照表
设置菜单
菜单设置分为三个部分
名称和链接:在
主题配置文件中配置1
2
3
4
5
6
7
8
9
10#配置示例
menu:
home: /
categories: /categories
#about: /about
archives: /archives
tags: /tags
#search: /search
#sitemap: /sitemap.xml
#commonweal: /404.html菜单显示文本: Hexo在生成时,使用上面配置的名称查找对应语言的翻译。这些翻译文本放置在
themes/${主题名}/languages/{language}.yml({language}为使用的语言),如中文 对应的就是 zh-Hans.yml1
2
3
4
5
6
7
8
9menu:
home: 首页
archives: 归档
categories: 分类
schedule: 日程
tags: 标签
about: 关于
search: 搜索
commonweal: 公益404菜单图标:对应字段为 menu_icons.
主题配置文件,注意键值得大小写需要严格匹配1
2
3
4
5
6
7
8
9
10
11
12menu_icons:
# 控制图标是否显示,false为不显示
enable: true
#KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome
home: home
about: user
categories: th
schedule: calendar
tags: tags
archives: archive
sitemap: sitemap
commonweal: heartbeat
设置侧边栏
默认情况下,侧栏仅在文章页面(有目录列表时)显示,并放置于右侧位置。可以通过修改主题配置文件中的sidebar字段来控制侧栏的行为。
设置侧栏位置 ,修改sidebar.position的值
1 | sidebar: |
Tips: 目前仅Pisces Scheme支持position配置,影响5.0.0及更低版本
设置侧栏显示时机,修改sidebar.diplay的值
1 | sidebar: |
- post : 默认行为,在文章页面(有目录列表)时显示。
- always: 在所有页面显示
- hide: 在所有页面都隐藏(可以手动展开)
- remove: 完全移除
其他设置
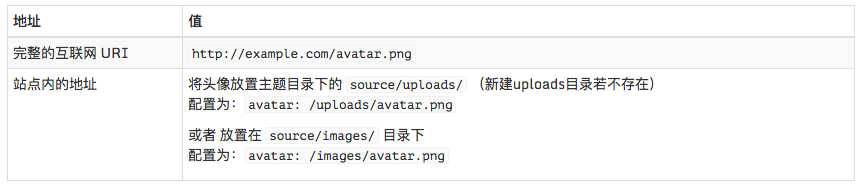
头像配置
编辑站点配置文件,新增 avatar 字段,值为头像的链接地址。
1
2# 示例:
avatar: /images/avatar.png
作者昵称配置
编辑站点配置文件 author 字段
站点描述
编辑站点配置文件 description 字段
Hexo 常用命令
根据上面的教程,页面做成自己喜欢的样子,乐呵呵的到处点~ 点到分类和标签的时候,一脸大写的懵逼。。。页面一片空白。1
2
3
4
5
6分类页链接
https://leopoldcrossing.github.io/categories/
标签页链接
https://leopoldcrossing.github.io/tags/
进入 source 目录,发现么有categories和tags文件夹。
问题分析出来,当然要解决了!!! 是时候让 Hexo 一展身手了。在这里只列出一些常用命令。查看所有命令请移步Hexo命令
new 命令
格式
1 | $ hexo new [layout] <title> |
新建命令,如果么有设置layout,则使用 _config.yml 文件中的 default_layout 的值, 如果 title 包含空格,请使用引号括起来。
layout 取值
post: 存储至 source/_post 目录,发布到Blog的文章
1
$ hexo new post "filename"
page: 存储值 source 目录,新建页面,比如标签,分类等。
1
2
3
4# 新建标签页面
$ hexo new page tags
# 新建分类页面
$ hexo new page categoriesdraft: 存储至 source/_draft 目录,新建草稿
1
$ hexo new draft "filename"
草稿默认不会显示在页面中,可以通过执行下面的命令显示草稿1
$ hexo --draft
或者修改站点配置文件 的 render_drafts 参数值为true。
generate 命令
功能
1 | # 生成静态文件,即blog目录下的public目录 |
可选参数
1 | # 文件生成后立刻部署至网站 |
publish 命令
功能
1 | # 发布草稿,即将_draft目录下的文件移动到_posts目录 |
server 命令
功能
1 | # 启动服务器,默认情况下,访问网址为: http://localhost:4000/。 |
可选参数
1 | # 重设端口 |
deploy命令
功能
1 | # 部署generate命令生成的静态文件至blog |
### 可选参数1
2#部署之前生成静态文件
$ hexo deploy -g or --generate
clean 命令
功能
1 | # 清除缓存文件(db.json)和已生成的静态文件(public) |
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令
彩蛋
标签和分类的正确打开姿势
修改tags和categories目录下的index.md文件
1
2
3
4
5
6
7
8
9
10
11---
title: 标签
date: 2017-02-09 22:53:01
type: "tags"
---
---
title: 分类
date: 2017-02-09 22:53:11
type: "categories"
---MarkDown 编辑文章添加标签和分类
1
2
3
4
5
6
7
8---
title: Hexo + GitHub Pages 搭建专属博客
date: 2017-02-08
tag:
- Hexo
categories:
- 教程
---
参考资料:
写在最后
用了两天的时间来搭建Blog和整理教程,在添加多说评论系统时,因为多说服务器的异常,本猿还没成功添加。。。后期会补上。Blog搭建,美化,部署可以暂告一段落,后面我会尽快的整理MarkDown的语法及Git的使用。。。给Blog的搭建画上一个圆满的句号~
author @ygwang